31
2018
آموزش زبان مارک داون (Markdown language)
 نوشته شده توسط admin
نوشته شده توسط admin
 دیدگاهها برای آموزش زبان مارک داون (Markdown language) بسته هستند
دیدگاهها برای آموزش زبان مارک داون (Markdown language) بسته هستند وبسایت گیت هاب (github) برای فرمت بندی و قالب بندی متن ها و کامنت ها سینتکسی را معرفی کرد به نام markdown که با استفاده از این سینتکس می توان متن ها را از حالت متن خالی خارج و به فرمتی شبیه به Html تبدیل نمود بعنوان مثال می توان متنی را Bold نمود و یا یک لینک داخل متن ایجاد کرد یا عکسی قرار داد و سایر موارد دیگر.
Markdown یا «متن مرتب» شیوه نمایش متن با علامت های ساده است، یک زبان نشانه گذاری سبک با ساختار تمام متن و کاربرد آسان برای نوشتن اسناد و محتوای وب که در نهایت به HTML ترجمه و با ساختار بندی نمایش داده میشه.
بر خلاف نرم افزارهای پردازش متن سنگین موجود، محتوا تولید شده در قالب مارک داون رو میشه به راحتی بین دستگاه های مختلفی از جمله کامپیوتر، موبایل و … به اشتراک گذاشت. به همین دلیل و مزیتش داره به یک استاندارد نوشتن برای دانشگاهیان، دانشمندان، نویسندگان و … تبدیل میشه. فایل های مارک داون با پسوند .markdown یا بطور مختصر .md ذخیره میشن و ساختار و قواعدی برای نمایش محتوا دارند.
قبل از شروع آموزش، سایت زیر رو معرفی می کنم. این سایت برای چک کردن کدهای ما است و خروجی کدهامون رو میتونیم ببینیم.
https://jbt.github.io/markdown-editor/
قواعد زبان مارک داون
Headings
برای ایجاد heading (تگ های h1 تا h6) قبل از متن مورد نظرمون از # استفاده می کنیم . مثلا اگر تگ h1 لازم داشته باشیم از یک # قبل از متن استفاده می کنیم , اگر تگ h2 لازم داشتیم از دو تا تگ # استفاده می کنیم و الی آخر
در زیر نمونه ای از قاعده به کار رفته در سمت چپ و خروجی آن در سمت راست را مشاهده می کنید.

- برای Bold کردن کلمه یا متن باید دو طرف آن از ** یا __ استفاده کنیم .
- برای Italic کردن کلمه یا متن باید دو طرف آن از * یا _ استفاده کنیم .
- برای Strikethrough (خط خوردگی روی خط ) باید دو طرف آن از~~ استفاده کنیم .
برای ایجاد حالت نقل قول یا باید در ابتدای متن یک علامت > قرار دهید .

Quoting code
همانند متن ساده , کدهامونم می توانیم داخل نقل قول بگذاریم تا داخل متن از سایر کلمات متمایز بشوند.برای این کار آنها را باید داخل علامت backticks بگذاریم .
اگر بخواهیم چند خط را داخل این نقل قول بگذریم باید از ۳ تا ` استفاده کنیم :
برای ایجاد چند لینک به صورت زیر هم می توان نوشت:
Lists
Unordered Lists
برای ایجاد لیست های غیرشمارشی باید قبل از هر خط یک علامت * یا – قرار دهیم .
Ordered Lists
برای ایجاد لیست های شمارشی باید قبل از هر خط عددی قرار دهیم .
می توانیم لیست های تودرتو هم درست نماییم . برای این کار باید با قبل از خط مورد نظر ۳ تا space بزنیم .
Task lists
برای درست کردن لیستی از آیتم ها به همراه checkbox که قابلیت check و uncheck داشته باشند از[ ] و [x] استفاده می کنیم که اولی برای آیتم هایی هست که check نشده اند و دومی برای آنهایی که میخواهیم check شده باشند:
Using emoji
شما می توانید داخل متن های خودتون از emoji های گیت هاب هم استفاده کنید .
برای مشاهده لیست کامل emoji هایی که می توانید استفاده کنید به سایت زیر سر بزنید :
https://www.webpagefx.com/tools/emoji-cheat-sheet/
Image Links
برای نمایش عکس از قاعده ی زیر استفاده می کنیم :
![alt text][reference name]
- alt text = متنی که میخواهید برای Alt عکس نمایش یابد.
- reference name = آدرس عکس مورد نظر
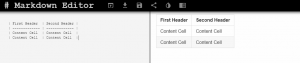
Organizing information with tables
در markdown برای ساخت جدول از | و – استفاده می کنیم .
- برای ساخت هر ستون هدر جدول از – استفاده می کنیم.
- برای جدا کردن مقدار هر ستون از ستون دیگر از | استفاده می کنیم .
Abbreviations
برای نمایش عبارت های مخفف شده در متون میتونید از مثال زیر استفاده کنید.
در این حالت با قرار گرفتن موس به روی کلمه مخفف شده عبارت کامل آن نمایش داده میشه
Horizontal Rules
برای ایجای خط افقی میتونید از Hyphens، Asterisks و یا Underscores استفاده کنید.
مطالب مرتبط
راهنمای دانلود
تبلیغات
آرشیو موضوعی
- کامپیوتر (142)
- آموزشی (30)
- برنامه نویسی متلب (3)
- برنامه نویسی وب (4)
- برنامه نویسی ویندوز (19)
- #C – سی شارپ (18)
- API – اِِی پی آی (6)
- ++C/C سی/سی پلاس پلاس (1)
- #C – سی شارپ (18)
- پایگاه داده (9)
- تحقیقاتی (26)
- سخت افزار (1)
- شبکه های کامپیوتری (28)
- شبیه سازی (7)
- شیوه ارائه مطالب (6)
- طراحی الگوریتم (1)
- طراحی صفحات وب (3)
- CSS – سی اس اس (3)
- HTML – اچ تی ام ال (3)
- کارآموزی (4)
- کامپایلر (2)
- مهندسی نرم افزار (54)
- UML – یو ام ال (51)
- نمونه سوال (3)
- هوش مصنوعی (1)
بیشترین بازدید
- مدلسازی معنایی داده ها - تعداد بازدید (83,415)
- تجزیه و تحلیل سیستم کتابخانه توسط UML - تعداد بازدید (32,850)
- تجزیه و تحلیل سیستم رزرو و فروش بلیط در آژانس مسافرتی با UML - تعداد بازدید (30,241)
- نمودار ER بانک و روابط بین آنها و نرمال سازی جداول در سطح BCNF - تعداد بازدید (27,119)
- نمودار جریان داده (Data flow Diagram(DFD آژانس تاکسی تلفنی - تعداد بازدید (25,886)
- نمودار ER کتابخانه و روابط بین آنها و نرمال سازی جداول در سطحBCNF - تعداد بازدید (25,874)
- تجزیه و تحلیل فروشگاه با UML در نرم افزار رشنال رُز - تعداد بازدید (24,126)
- تجزیه و تحلیل سیستم فروشگاه آنلاین با UML در نرم افزار رشنال رز(Rational Rose) - تعداد بازدید (23,348)
- Checkout - تعداد بازدید (23,222)
- تجزیه و تحلیل سازمان تامین اجتماعی با UML در نرم افزار رشنال رُز - تعداد بازدید (21,987)
مطالب تصادفی
- مفاهیم پایگاه داده
- بررسی پروتکل های توزیع برچسب در MPLS
- مهندسی اجتماعی، چالش ها و راهکارها
- تجزیه و تحلیل رزرو و خرید بلیط هواپیما با UML در نرم افزار رشنال رُز
- فیبر نوری
- نمودار جریان داده (Data flow Diagram(DFD آژانس تاکسی تلفنی
- تجزیه و تحلیل سامانه ارسال پیام کوتاه نمرات دانشجویان با استفاده از UML
- تجزیه و تحلیل سیستم تولید پوشاک با UML در نرم افزار رشنال رُز
- تجزیه و تحلیل آموزشگاه رانندگی با UML در نرم افزار رشنال رُز
- تجزیه و تحلیل سیستم انبار با UML در نرم افزار Rational Rose
تازه ترین ها
- تجزیه و تحلیل آموزشگاه موسیقی با استفاده از UML
- تجزیه و تحلیل هتل با UML در نرم افزار رشنال رُز
- تجزیه و تحلیل سیستم عابر بانک با استفاده از UML در نرم افزار رشنال رُز
- تجزیه و تحلیل صرف غذا در رستوران با UML در نرم افزار Rational Rose
- تجریه و تحلیل سیستم امنیتی ورود و خروج یک سازمان با UML در نرم افزار Pacestar UML Diagrammer
- تجزیه و تحلیل انبار کارخانه با UML
- تجزیه و تحلیل تاکسی تلفنی با UML
- تجزیه و تحلیل سیستم رزرو و فروش بلیط در آژانس مسافرتی با UML
- تجزیه و تحلیل شرکت کاریابی با استفاده از UML
- تجزیه و تحلیل سیستم کتابخانه توسط UML
تقویم شمسی
| ش | ی | د | س | چ | پ | ج |
|---|---|---|---|---|---|---|
| « آذر | ||||||
| 1 | 2 | 3 | 4 | 5 | 6 | |
| ۷ | ۸ | ۹ | ۱۰ | ۱۱ | ۱۲ | ۱۳ |
| ۱۴ | ۱۵ | ۱۶ | ۱۷ | ۱۸ | ۱۹ | ۲۰ |
| ۲۱ | ۲۲ | ۲۳ | ۲۴ | ۲۵ | ۲۶ | ۲۷ |
| ۲۸ | ۲۹ | ۳۰ | ||||