6
2015
خاصیت Anchor در فرم های سی شارپ
یکی از مشکلات قرار دادن کنترل ها بر روی کنترل فرم این است که مکان آنها هنگام تغییر سایز فرم تغییر نمی کند و در جای قبلی می مانند. به مثال زیر توجه کنید :
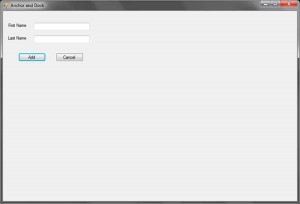
یک فرم ساده همراه با چند کنترل در داخل آن ایجاد می کنیم. وقتی برنامه را اجرا می کنیم، هیچ چیز اشتباهی به چشم نمی خورد.
اما وقتی فرم را به وسیله کشیدن گوشه های آن و یا با زدن دکمه بیشینه، بزرگ می کنیم، مشکل معلوم می شود.
به عکس بالا که اندازه آن به اندازه صفحه دسکتاپ بزرگ کرده ایم توجه کنید. همانطور که مشاهده می کنید مکان کنترل ها با افزایش اندازه فرم تغییر نمی کند. برای برطرف کردن این مشکل می توان از خاصیت Anchor که در بیشتر کنترل ها در دسترس است، استفاده نمود. این خاصیت رفتار کنترل ها را در هنگام تغییر سایز فرم تعیین می کند. می توانیم مشخص کنیم که کنترل به کدام گوشه فرم بچسبد.همچنین تعیین کنیم که کنترل ها چگونه تغییر سایز دهند.
اجازه بدهید که خاصیت Anchor را به کنترل هایمان اختصاص دهیم تا رفتار طبیعی تری هنگام تغییر سایز فرم از خود نشان دهند. خاصیت Anchor یک مقدار از نوع شمارشی System.Windows.Forms.AnchorStyles قبول می کند.
| مقدار شمارشی | توضیح | |
| Bottom | کنترل به قسمت پایینی مکان یا کنترلی که در آن قراردارد، می چسبد. | |
| Left | کنترل به قسمت چپ مکان یا کنترلی که در آن قراردارد، می چسبد. | |
| Right | کنترل به قسمت راست مکان یا کنترلی که در آن قراردارد، می چسبد.. | |
| Top | کنترل به بالای مکان یا کنترلی که در آن قراردارد، می چسبد. | |
| None | کنترل به هیچ قسمتی از مکان یا کنترلی که در آن قراردارد، نمی چسبد. |
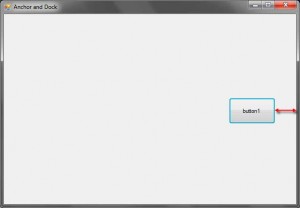
این خاصیت در همه کنترل ها در حالت پیشفرض ترکیبی از مقادیر Top و Left است. وقتی مقادیر AnchorStyles را به خاصیت Anchor تخصیص می دهیم، فاصله کنترل از گوشه خاصی از فرم با وجود تغییر اندازه فرم حفظ می شود. به عنوان مثال اجازه بدهید که کنترل دکمه زیر را به سمت راست فرم بچسبانیم.
ویژوال استودیو و ویژوال سی شارپ دارای ابزاری برای تعیین AnchorStyles می باشند. کنترلی را که می خواهید به یکی از گوشه ها بچسبانید، انتخاب کنید. به پنجره Properties رفته و خاصیت Anchor را پیدا کنید.
ر روی دکمه ای که به شکل یک فلش رو به پایین است (شکل بالا) کلیک کنید تا شکل زیر ظاهر شود:
مربعی که در وسط شکل زیر قرار دارد نماینده کنترل است. مربعی که به رنگ خاکستری است گوشه ای را نشان می دهد که قرار است کنترل به آن بچسبد. شما به راحتی و با کلیک بر روی این مربع ها می توانید مقادیر AnchorStyle مربوط به کنترل را اضافه یا حذف کنید. حال برای چسباندن دکمه مثال بالا به سمت چپ فرم بر روی مربع سمت راست کلیک می کنیم تا رنگ ان مانند شکل زیر خاکستری شود.
برنامه را اجرا کرده و اندازه فرم را تغییر می دهیم. اندازه فاصله دکمه از گوشه راست فرم ، را در حالت عادی و در حالتی که فرم را تغییر اندازه می دهیم مقایسه می کنیم.
همانطور که مشاهده می کنید، این فاصله قبل و بعد از تغییر اندازه فرم یکسان است. حال اجازه بدهید که مقدار Bottom را هم اضافه کنیم.
با ترکیب دو مقدار Right و Bottom، کنترل همیشه در فاصله یکسانی از گوشه سمت راست و چپ کنترل فرم قرار می گیرد. وقت آن رسیده که مقادیری را که مخالف همدیگر هستند را اضافه کنیم و مشاهده کنیم که چه اتفاقی برای کنترل می افتد. به عنوان مثال مقدار Left مخالف مقدار Right است. انتظار ما این است که کنترل با فاصله یکسانی از سمت چپ و راست فرم قرار بگیرد.
برنامه را اجرا کرده و فرم را تغییر اندازه دهید.
اندازه دکمه در دو جهت مخالف هم تغییر می کند. اگر خاصیت Anchor کنترل را در چهار جهت مشخص کنیم اندازه دکمه به صورت افقی و عمودی در همه جهات تغییر می کند. اما وقتی مقدار خاصیت Anchor را برابر AnchorStyles.None قرار دهیم کنترل رفتار متفاوتی از خود نشان می دهد. در این حالت وقتی کنترل فرم را تغییر اندازه دهیم، کنترل به اندازه نصف تغیر اندازه فرم و در جهت تغییر اندازه آن حرکت می کند.
به عنوان مثال اگر فرم را به اندازه ۱۰۰ پیکسل و در جهت راست تغییر اندازه دهیم، کنترل به اندازه ۵۰ پیکسل به سمت راست حرکت می کند و اگر فرم را به اندازه ۱۰۰ پیکسل در جهت راست و ۵۰ پیکسل در جهت پایین تغییر اندازه دهیم، کنترل ۵۰ پیکسل در جهت راست و ۲۵ پیکسل در جهت پایین حرکت می کند.
مطالب مرتبط
فرستادن دیدگاه
راهنمای دانلود
تبلیغات
آرشیو موضوعی
- کامپیوتر (142)
- آموزشی (30)
- برنامه نویسی متلب (3)
- برنامه نویسی وب (4)
- برنامه نویسی ویندوز (19)
- #C – سی شارپ (18)
- API – اِِی پی آی (6)
- ++C/C سی/سی پلاس پلاس (1)
- #C – سی شارپ (18)
- پایگاه داده (9)
- تحقیقاتی (26)
- سخت افزار (1)
- شبکه های کامپیوتری (28)
- شبیه سازی (7)
- شیوه ارائه مطالب (6)
- طراحی الگوریتم (1)
- طراحی صفحات وب (3)
- CSS – سی اس اس (3)
- HTML – اچ تی ام ال (3)
- کارآموزی (4)
- کامپایلر (2)
- مهندسی نرم افزار (54)
- UML – یو ام ال (51)
- نمونه سوال (3)
- هوش مصنوعی (1)
بیشترین بازدید
- مدلسازی معنایی داده ها - تعداد بازدید (84,015)
- تجزیه و تحلیل سیستم کتابخانه توسط UML - تعداد بازدید (33,253)
- تجزیه و تحلیل سیستم رزرو و فروش بلیط در آژانس مسافرتی با UML - تعداد بازدید (30,611)
- نمودار ER بانک و روابط بین آنها و نرمال سازی جداول در سطح BCNF - تعداد بازدید (27,553)
- نمودار ER کتابخانه و روابط بین آنها و نرمال سازی جداول در سطحBCNF - تعداد بازدید (26,343)
- نمودار جریان داده (Data flow Diagram(DFD آژانس تاکسی تلفنی - تعداد بازدید (26,180)
- تجزیه و تحلیل فروشگاه با UML در نرم افزار رشنال رُز - تعداد بازدید (24,352)
- تجزیه و تحلیل سیستم فروشگاه آنلاین با UML در نرم افزار رشنال رز(Rational Rose) - تعداد بازدید (23,600)
- Checkout - تعداد بازدید (23,586)
- تجزیه و تحلیل سازمان تامین اجتماعی با UML در نرم افزار رشنال رُز - تعداد بازدید (22,231)
مطالب تصادفی
- بررسی کامل شبکه حسگر بیسیم و شبیه سازی آن با NS2
- شناسایی و اصلاح شکاف های مرزی در شبکه های حسگر بیسیم
- نمودار جریان داده (Data flow Diagram(DFD آژانس تاکسی تلفنی
- آموزش Socket Programming در #C
- آموزش طراحی صفحات وب
- تجزیه و تحلیل برگزاری مسابقات کشوری کونگ فو با UML
- مدیریت یک سایت کامپیوتری با سی شارپ
- : تحلیل و طراحی شی گرا برای سیستم کنترل بلیط مترو با استفاده از متدولوژی RUP و UML در نرم افزار رشنال رُز
- پردازش تصویر
- تجزیه و تحلیل سیستم فروشگاه آنلاین با UML در نرم افزار رشنال رز(Rational Rose)
تازه ترین ها
- تجزیه و تحلیل آموزشگاه موسیقی با استفاده از UML
- تجزیه و تحلیل هتل با UML در نرم افزار رشنال رُز
- تجزیه و تحلیل سیستم عابر بانک با استفاده از UML در نرم افزار رشنال رُز
- تجزیه و تحلیل صرف غذا در رستوران با UML در نرم افزار Rational Rose
- تجریه و تحلیل سیستم امنیتی ورود و خروج یک سازمان با UML در نرم افزار Pacestar UML Diagrammer
- تجزیه و تحلیل انبار کارخانه با UML
- تجزیه و تحلیل تاکسی تلفنی با UML
- تجزیه و تحلیل سیستم رزرو و فروش بلیط در آژانس مسافرتی با UML
- تجزیه و تحلیل شرکت کاریابی با استفاده از UML
- تجزیه و تحلیل سیستم کتابخانه توسط UML
تقویم شمسی
| ش | ی | د | س | چ | پ | ج |
|---|---|---|---|---|---|---|
| « آذر | ||||||
| 1 | 2 | |||||
| ۳ | ۴ | ۵ | ۶ | ۷ | ۸ | ۹ |
| ۱۰ | ۱۱ | ۱۲ | ۱۳ | ۱۴ | ۱۵ | ۱۶ |
| ۱۷ | ۱۸ | ۱۹ | ۲۰ | ۲۱ | ۲۲ | ۲۳ |
| ۲۴ | ۲۵ | ۲۶ | ۲۷ | ۲۸ | ۲۹ | ۳۰ |
 نوشته شده توسط admin
نوشته شده توسط admin